hexo-butterfly美化
页面切换时改变网站title
效果预览实现方案
参考:
离开网页后改变页面的标题title的特效代码 - 徐伟轩博客-爱写歌的程序员思考和科普的日常自媒体 (letus.top)。
Document: visibilitychange event - Web APIs | MDN (mozilla.org)
实现:
在你的themes\butterfly\source\js\custom.js中新增这段代码
12345678910111213// Web APIs visibilitychange event 页面可见/不可见事件var titleTime, OriginTitile = document.title;document.addEventListener("visibilitychange", (function() { document.hidden ? titleTime = setTimeout((function() { document.title = "w(゚Д゚)w 不要 ...
hexo-plugins介绍
介绍一下我觉得很好用或者可能会用到的Hexo插件。
deploy
功能
将博客部署到远程服务器,支持github pages,coding,gitee等等。
效果
如题
库
hexojs/hexo-deployer-git: Git deployer plugin for Hexo. (github.com)
微信小程序
功能
将博客发布到微信小程序
效果
库
shenxianpeng/blog-applet: My Hexo blog WeChat applet (github.com)
阅读全文
功能
Hexo 整合 OpenWrite 平台的 readmore 插件,实现博客的每一篇文章自动增加阅读更多效果,关注公众号后方可解锁全站文章,从而实现博客流量导流到微信公众号粉丝目的.
效果
库
snowdreams1006/hexo-plugin-readmore
阅读全文[另一个]
功能
Hexo 微信公众号引流插件,将免费的公众号引流工具整合到博客中,用户扫码关注公众号后才可以解锁文章,从而将博客流量引流到公众号,达到涨粉丝数的目的。
效果
库
rqh656418510 ...
Git和Github踩坑记
Git
git提交或克隆报错fatal: unable to access
解决方式见git提交或克隆报错fatal: unable to access_HZC8的博客-CSDN博客_unable to access git
问题
git在拉取或者提交项目时,中间会有git的http和https代理,但是我们本地环境本身就有SSL协议了,所以取消git的https代理即可,不行再取消http的代理。
解决办法
在项目文件夹的命令行窗口执行下面代码,取消git本身的https代理,使用自己本机的代理。
12git config --global --unset http.proxy//取消http代理git config --global --unset https.proxy//取消https代理
2023/01/10 新增如果还是不行,可以把网络的DNS配置改为 114.114.114.114 即可正常访问。
git提交报错OpenSSL SSL_read: Connection was reset, errno 10054
问题
开了VPN老是报各种离谱错误。
解决方法
12g ...
Github-emoji-list
转载自https://github.com/caiyongji/emoji-list。
emoji-list
具体效果如下所示。
人物
:bowtie: :bowtie:
😄 :smile:
😆 :laughing:
😊 :blush:
😃 :smiley:
☺️ :relaxed:
😏 :smirk:
😍 :heart_eyes:
😘 :kissing_heart:
😚 :kissing_closed_eyes:
😳 :flushed:
😌 :relieved:
😆 :satisfied:
😁 :grin:
😉 :wink:
😜 :stuck_out_tongue_winking_eye:
😝 :stuck_out_tongue_closed_eyes:
😀 :grinning:
😗 :kissing:
😙 :kissing_smiling_eyes:
😛 :stuck_out_tongue:
😴 :sleeping:
😟 :worried:
😦 :frowning:
😧 :anguish ...
配置github图床+picgo-core上传+jsdelivrCDN
GitHub图床
GitHub图床部分参考自教程Github图床+PicGo+JsDelivr+imgbot+automerge-action.
imgbot图片压缩
图片压缩部分参考自教程Github图床+PicGo+JsDelivr+imgbot+automerge-action.
automerge-action最新版地址https://github.com/marketplace/actions/merge-pull-requests-automerge-action
图中的automerge.yml内容如下:
1234567891011121314151617181920212223242526272829303132# automerge.ymlname: automergeon: pull_request: types: - opened - ready_for_review pull_request_review: types: - submitted check_suite: types: ...
基于Github Actions的博客自动化
博客搭建好了后每一次更新文章都需要输入以下这些指令将更新内容推送到GitHub,感觉有点繁琐,所以特意写了个shell脚本来一键执行全部指令。
123456hexo cleanhexo generatehexo algoliagit add .git commit -m "new psot"git push -u origin main
全自动脚本
使用时间作为git commit的内容。
12345678910111213141516171819202122232425#! /bin/bashecho -e "\033[31;40m--------------------Deploy Begin --------------------"echo -------------------Step 1 Generate-------------------cd ../hexo/hexo clean && hexo generate && hexo algoliafor i in {1..3}; ...
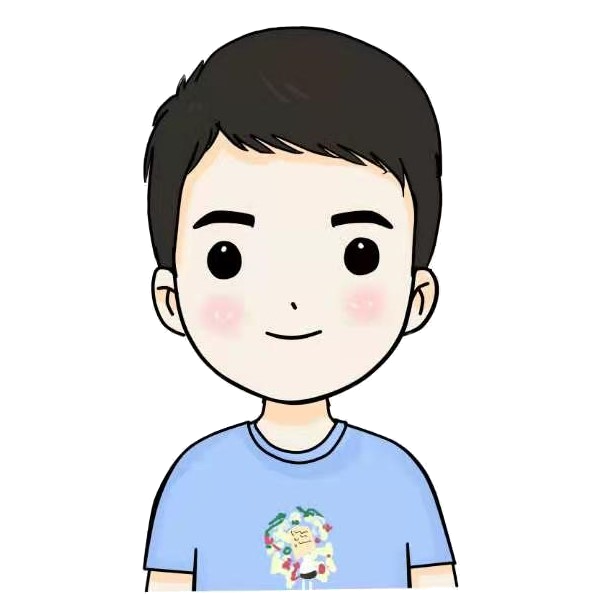
博客添加看板娘
本文转载自偷掉月亮的阿硕,本博客看板娘基于该教程搭建。
文章作者: 偷掉月亮的阿硕
文章链接: https://moonshuo.cn/posts/16544.html
iconfont本地引入
本地引入iconfont的好处
Butterfly主题自带的Font Awesome图标库免费版里有好多图标没有,而阿里巴巴的开源图标iconfont里的图标非常丰富,所以可以同时引入一下iconfont图标作为Font Awesome图标库的补充。
考虑到在线引入的icon图标大小都是*16x16的,而Font Awesome图标一般都是x19的,所以看起来iconfont的图标会小一点,比如这样:
而影响iconfont图标大小的参数是iconfont.css里的font-size,所以可以将整个项目iconfont下载下来本地引入,从而实现对其图标的自定义修改。
例如我想把这个gitee的图标改大一点,就可以这样:
如何本地引入iconfont
下载iconfont文件
选好自己需要的图标并添加到购物车后,可以新建一个项目并在这个项目中看到自己刚刚添加的所有图标。点击下载至本地。
解压后可以看到这些文件,其中框住的四个文件是我们需要的。
在主题中配置
然后把这些文件都放到\hexo\themes\butterfly\source\css路径下
这里只能放到css路径下 ...
Markdown语法Plus
Markdown语法[Plus版]
键盘键
markdown中可以插入html标签来实现更加丰富的显示效果。例如<kbd>标签来插入键盘按键:Ctrl+H
定义和用法
<kbd>标签定义键盘文本。
说到技术概念上的特殊样式时,就要提到 <kbd>标签。
正如你已经猜到的,它用来表示文本是从键盘上键入的。
浏览器通常用等宽字体来显示该标签中包含的文本。<kbd>标签经常用在于计算机相关的文档和手册中。例如:
键入<kbd>quit</kbd>来退出程序,或者键入<kbd>menu</kbd>来返回主菜单。
1<kbd>Ctrl</kbd>+<kbd>H</kbd>
显示效果:
特殊符号处理
Markdown使用反斜杠\插入语法中用到的特殊符号。在Markdown中,主要有以下几种特殊符号需要处理:
123456789101112\ 反斜线` 反引号* 星号_ 底线{} 花括号[] 方括号() 括弧# ...
Hexo踩坑
YAMLException:can not read a block mapping entry
问题
hexo s的时候出现bug,意思是在问题出现的行处“YAMLException: 无法读取一个块映射条目;多行键可能不是一个隐式键”。
看了好多人的解决方案是在冒号:后面添加一个空格space,但是我用这个方法并没有解决问题。
解决方式
后来经过尝试,发现是报错位置有问题,title参数后面的冒号后忘记加上空格了,加上就好了。
iconfont本地引入失效
问题
因为iconfont的图标有点小,例如下图中的Gitee图标就是16x16的,而其它fontawsome的图标就是*x19的。
但是我改成本地引入后就不显示图标了,更改方式是在butterfly主题的_config.yml中的inject参数里进行如下配置。
结果就是引入后不显示Gitee图标了。
浏览器F12一下,发现是没有成功找到这个文件
解决方式
引入的iconfont文件必须放到css的根目录下,放到子目录就会引入失效,不知道是什么原因。。。
FATAL SyntaxError: Unexpected ...